Parallax là gì?
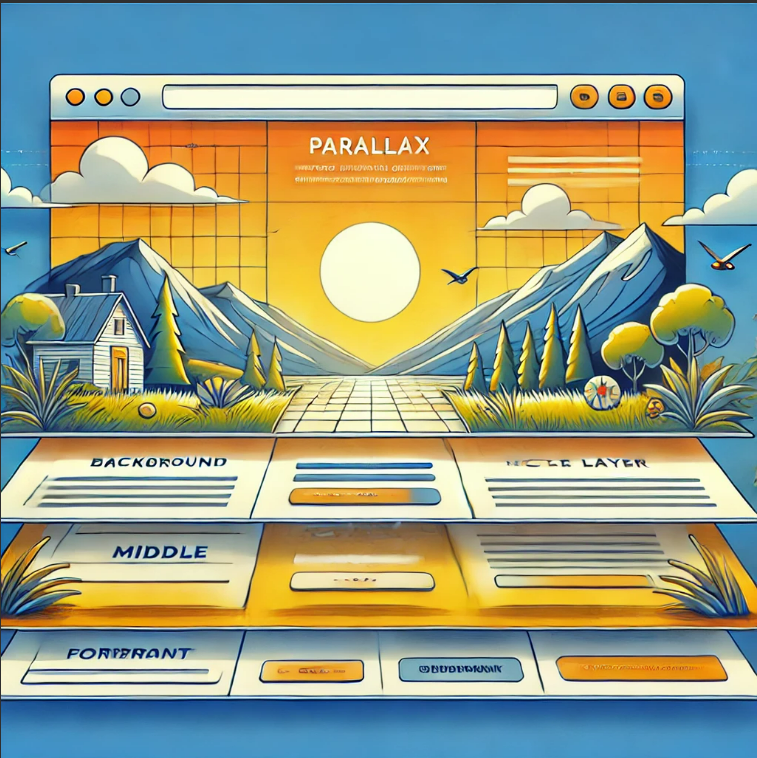
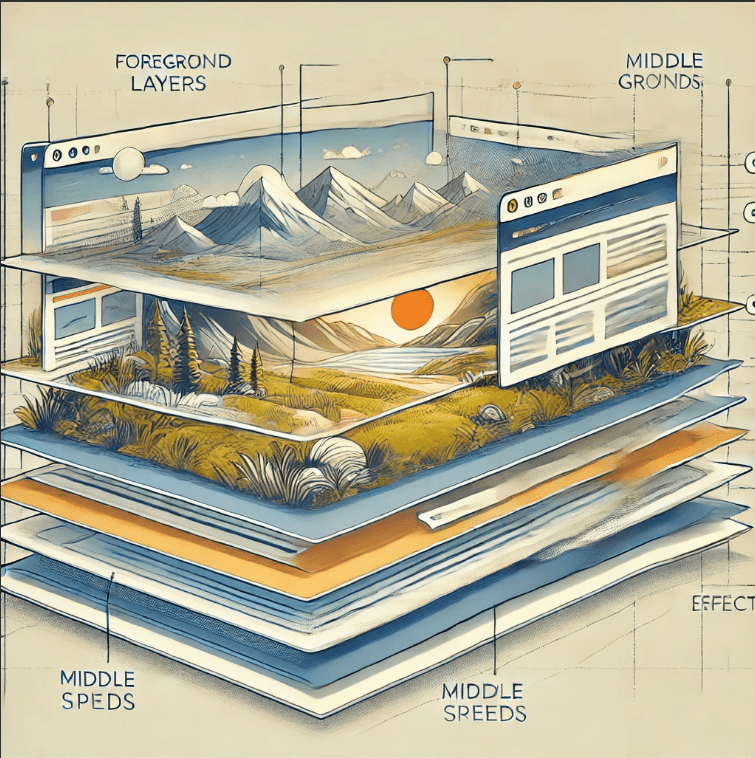
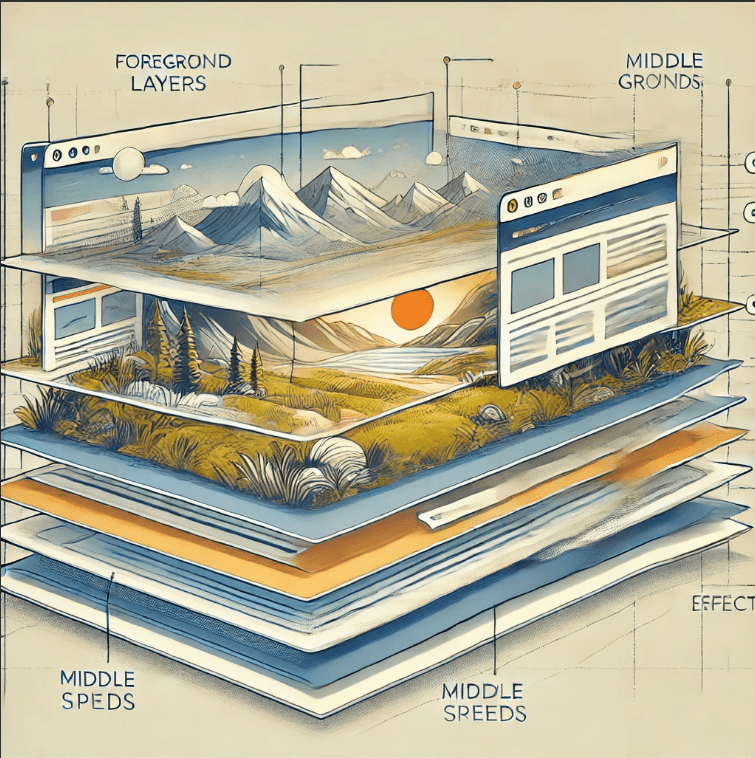
Parallax (Thị sai), trong bối cảnh thiết kế website, là một kỹ thuật tạo ra sự khác biệt trong tốc độ chuyển động giữa các lớp khác nhau của hình ảnh hoặc nội dung khi người dùng cuộn trang. Hiệu ứng này tạo cảm giác chiều sâu và sự sống động cho trang web, khiến cho trải nghiệm duyệt web của người dùng trở nên hấp dẫn và thú vị hơn.
Kỹ thuật Parallax đã được sử dụng rộng rãi trong lĩnh vực thiết kế game và đồ họa trước khi được áp dụng vào thiết kế web. Với sự phát triển của các công nghệ web hiện đại như HTML5 và CSS3, việc tạo ra các hiệu ứng thị sai đã trở nên dễ dàng và phổ biến hơn.
Ý tưởng chia bố cục cho Parallax website
Khi thiết kế một trang web sử dụng hiệu ứng Parallax, việc chia bố cục một cách hợp lý là rất quan trọng để đảm bảo trải nghiệm người dùng tốt nhất. Dưới đây là một số ý tưởng để chia bố cục cho một trang web Parallax:
- Phân chia thành các section rõ ràng: Mỗi phần của trang web nên có một mục đích rõ ràng và nên được phân chia một cách rành mạch. Ví dụ, phần giới thiệu, phần dịch vụ, phần testimonial và phần liên hệ.
- Sử dụng hình ảnh và đồ họa chất lượng cao: Hình ảnh và đồ họa sử dụng trong các section cần phải chất lượng cao để tận dụng tối đa hiệu ứng thị sai.
- Tạo ra sự đối lập về tốc độ di chuyển: Các lớp nội dung và hình ảnh nên có tốc độ di chuyển khác nhau để tạo ra hiệu ứng sâu hơn.
- Kết hợp với hiệu ứng khác: Parallax có thể kết hợp với các hiệu ứng khác như animation, video background để tăng thêm sự sinh động cho trang web.


Xem thêm: dịch vụ Google Maps
Xem thêm : dịch vụ xác minh Google Maps
Xem thêm: dịch vụ SEO Google Maps
Xem thêm: dịch vụ đánh giá review Google Maps
Tại sao nên sử dụng đồ họa Parallax trong thiết kế website?
Giảm tỷ lệ thoát trang
Một trong những lợi ích lớn nhất của việc sử dụng hiệu ứng Parallax là khả năng giảm tỷ lệ thoát trang. Hiệu ứng thị sai tạo ra trải nghiệm thị giác hấp dẫn, thu hút người dùng và khuyến khích họ ở lại trang web lâu hơn. Khi người dùng cảm thấy thú vị và bị cuốn hút bởi thiết kế của trang web, họ có xu hướng khám phá nhiều nội dung hơn và giảm khả năng rời bỏ trang ngay lập tức.
Parallax effect giúp kể một câu chuyện
Hiệu ứng Parallax là công cụ mạnh mẽ giúp kể một câu chuyện trực quan một cách hiệu quả. Bằng cách sử dụng các lớp chuyển động và hình ảnh động, bạn có thể dẫn dắt người dùng qua một hành trình trực quan, giúp truyền tải thông điệp của bạn một cách mạnh mẽ hơn. Việc kể chuyện thông qua hiệu ứng thị sai không chỉ giúp trang web của bạn nổi bật mà còn giúp người dùng nhớ đến thương hiệu của bạn lâu hơn.
Tăng tương tác của người dùng
Sử dụng hiệu ứng Parallax có thể tăng cường sự tương tác của người dùng với trang web. Khi người dùng cuộn trang và thấy các hiệu ứng chuyển động, họ có xu hướng tương tác nhiều hơn với các yếu tố trên trang. Điều này có thể dẫn đến việc tăng cường các hành động mong muốn như điền vào biểu mẫu, nhấp vào các liên kết, hoặc mua hàng.
Một số lưu ý khi sử dụng hiệu ứng Parallax là gì?
Chú ý thời gian tải trang
Một trong những vấn đề chính khi sử dụng hiệu ứng Parallax là thời gian tải trang. Hiệu ứng thị sai thường yêu cầu các hình ảnh chất lượng cao và các đoạn mã phức tạp, điều này có thể làm tăng thời gian tải trang. Để giảm thiểu vấn đề này, bạn nên tối ưu hóa hình ảnh và mã nguồn của mình, sử dụng các kỹ thuật nén và lưu trữ đệm (caching) để đảm bảo trang web tải nhanh chóng.
Sử dụng Parallax website có chủ đích
Việc sử dụng hiệu ứng Parallax cần phải có chủ đích và không nên lạm dụng. Hiệu ứng này nên được sử dụng để tăng cường trải nghiệm người dùng và truyền tải thông điệp của bạn một cách hiệu quả, chứ không phải để gây rối mắt hay làm trang web trở nên nặng nề. Hãy đảm bảo rằng hiệu ứng thị sai phù hợp với nội dung và mục tiêu của trang web.


Xem thêm về dịch vụ SEO website
Khả năng thu hút khách truy cập quay trở lại
Một trang web sử dụng hiệu ứng Parallax đúng cách có thể tạo ấn tượng mạnh mẽ với người dùng và thu hút họ quay trở lại. Để đạt được điều này, bạn cần đảm bảo rằng trang web của bạn không chỉ hấp dẫn về mặt hình ảnh mà còn phải cung cấp nội dung chất lượng và giá trị cho người dùng. Kết hợp giữa nội dung hấp dẫn và thiết kế ấn tượng sẽ giúp bạn xây dựng một trang web đáng nhớ và giữ chân người dùng lâu hơn.